web前端开发中很多时候需要在html中通过CSS来设置div背景颜色透明度,分享一下Html/Css标签透明度效果的实现,在html中,实现半透明背景。
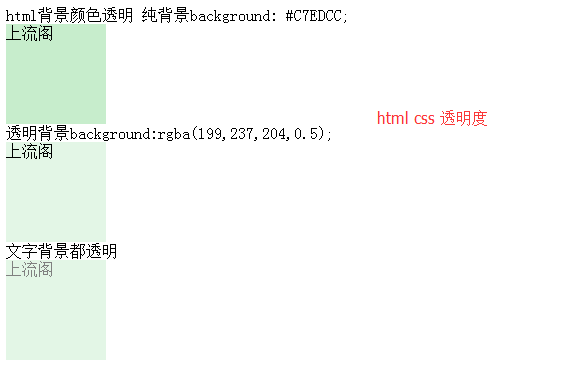
下面是效果图:

html、css代码
<!DOCTYPE html>
<html>
<head>
<meta charset=”utf-8″>
<meta http-equiv=”X-UA-Compatible” content=”IE=edge,chrome=1″>
<title>html背景颜色透明</title>
<style type=”text/css” >
.wh{
width: 100px;
height: 100px;
}
.bg{
background: #C7EDCC;
}
.bg1{
background: rgba(199,237,204,0.5);
}
.bg2{
background: #C7EDCC;
filter:alpha(opacity=50); /* ie 有效*/
-moz-opacity:0.5; /* Firefox 有效*/
opacity: 0.5; /* 通用,其他浏览器 有效*/
}
</style>
</head>
<body>
html背景颜色透明
纯背景background: #C7EDCC;
<div class=”wh bg”>
上流阁
</div>
透明背景background:rgba(199,237,204,0.5);
<div class=”wh bg1″>
上流阁
</div>
文字背景都透明
<div class=”wh bg2″>
上流阁
</div>
</body>
</html>

很好使,直接把background: rgba(199,237,204,0.5);加到css里就完事.谢谢