要的效果:

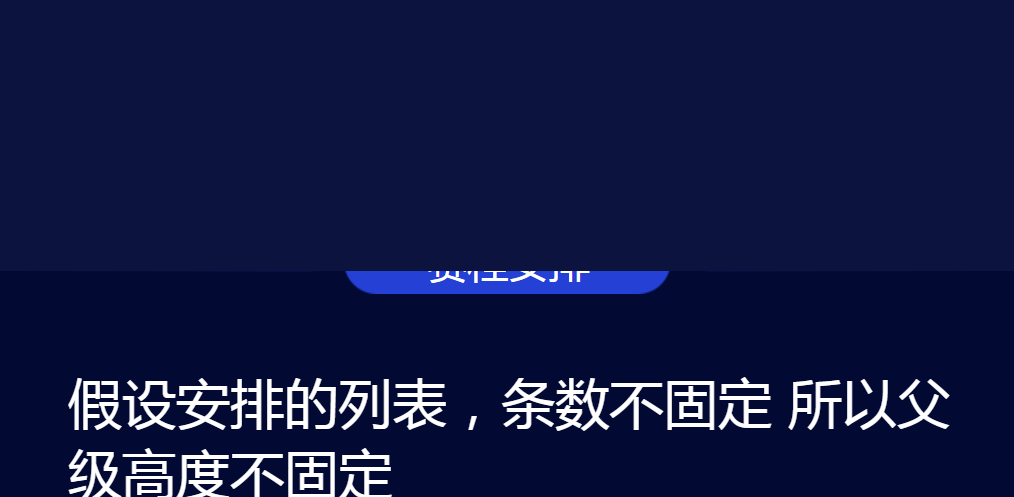
上下两个不同的背景颜色是不同的div区域,中间的赛程安排是一个png图片:
![]()
要求:这个png的标题图片一部分在下边,一部分在上边,这就让我想到了在 下面的这个区域添加relative ,里面放置这个导航标题图片的div,然后给一个top为负值的absolute,这样就可以实现了。
遇到的问题:下边的赛程安排列表内容条数不固定,所以需要给overflow:hidden来自适应高度,但是这样就会将top为负值的部分隐藏,因为同样超出了区域。
代码如下:
<!DOCTYPE html>
<html>
<head lang=”en”>
<meta charset=”UTF-8″>
<meta name=”viewport” content=”width=device-width, initial-scale=1, minimum-scale=1, maximum-scale=1″>
<meta name=”apple-mobile-web-app-capable” content=”yes”>
<meta name=”apple-mobile-web-app-status-bar-style” content=”black”>
<meta name=”format-detection” content=”telephone=no”>
<meta name=”description” content=””>
<title>大赛</title>
<!–<link rel=”stylesheet” href=”style/style.css”>–>
<script src=”http://cdn.bootcss.com/jquery/2.2.1/jquery.min.js”></script>
<style>
@charset “utf-8″;
.clearAll:after{content:”.”;display:block;height:0;clear:both;visibility:hidden}
.clearAll{*height:1%;+height:1%;}
.p-r{ position: relative;}
*{ margin:0; padding:0;}
html{ font-size: 20px;}
html{ -webkit-text-size-adjust: 100%; }
a{text-decoration: none; -webkit-tap-highlight-color: transparent;}
ul,li{ list-style: none;}
input{ border: 0 none; outline: 0 none; background-color: transparent;}
img{border: 0 none;}
.fl{ float:left;}
.fr{ float:right;}
/*.pos-r{position: relative;}*/
.b-sizing{
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
body{
font-family: “微软雅黑”;
background-color: #020933;
}
.phb{
background-color: #0c133e;
width: 100%;
height: 5rem;
padding-left: 1.25rem;
padding-right: 1.25rem;
overflow: hidden;
}
.part1{
position: relative;
padding-top:1.75rem;
padding-left:1.25rem;
padding-right:0.625rem;
width:100%;
/*height:397px;*/
/*height:9.925rem;*/
overflow: hidden;
background-color: #020933;
}
/*通用的每一个部分的导航,都是定位,top-32px的*/
.partNav{
position: absolute;
top:-0.8rem;
left: 0;
width:100%;
height:1.225rem;
line-height:1.25rem;
background: url(“http://cdn.attach.w3cfuns.com/notes/pics/201611/06/104325a79j70jr7nsusdp5.png”) 0 0 no-repeat;
-webkit-background-size:100% 100%;
background-size:100% 100%;
font-size:0.75rem;
color:#FFF;
text-align: center;
}
</style>
<script>
;(function (win, doc) {
function change() {
doc.documentElement.style.fontSize = doc.documentElement.clientWidth * 20 / 375 + ‘px’;
};
change();
win.addEventListener(‘resize’, change, false);
})(window, document);
</script>
</head>
<body>
<div class=”main” id=”mainDiv”>
<!–默认隐藏的排行榜–>
<div class=”phb b-sizing”></div>
<!–<div class=”pos-r”>–>
<!–part1:赛程安排–>
<div class=”part1 clearAll b-sizing”>
<div class=”partNav”>赛程安排</div>
<ul style=”color:#FFF;”>
<li>假设安排的列表,条数不固定 所以父级高度不固定</li>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
</ul>
<p style=”color:#FFF; text-align: center;”>报名时间截止2016.11.30</p>
<p style=”color:#FFF; text-align: center;”>这里的内容我就直接加行间样式了,不推荐,就是想说明这个区域的内容高度不固定,必须要加overflow
:hidden</p>
</div>
<!–</div>–>
</div>
</body>
</html>

解决办法很简单:
1,去掉part1的position:relative;
2,在part1外层添加一个relative的div
其实就是让你的容器没有定位属性,这样overflow:hidden就不会隐藏掉定位属性的子元素。 利用外部的空div添加定位属性,来达到负值的定位便宜不被overflow切掉的效果。
