在开发过程中用Bootstrap的panel-group进行开发项目,发现网上的干货很少,所以今天特别整理了一下一些属性的设置,希望对需要的人有所帮助。
html源代码:
<!DOCTYPE html>
<html>
<head>
<meta charset=”utf-8″>
<link rel=”stylesheet” href=”http://cdn.static.runoob.com/libs/bootstrap/3.3.7/css/bootstrap.min.css”>
<script src=”http://cdn.static.runoob.com/libs/jquery/2.1.1/jquery.min.js”></script>
<script src=”http://cdn.static.runoob.com/libs/bootstrap/3.3.7/js/bootstrap.min.js”></script>
</head>
<body>
<div class=”panel-group” id=”accordion”>
<div class=”panel panel-default”>
<div class=”panel-heading”>
<h4 class=”panel-title”>
<a data-toggle=”collapse” data-parent=”#accordion”
href=”#collapseOne”>
上流阁点击我进行展开,再次点击我进行折叠。第 1 部分
</a>
</h4>
</div>
<div id=”collapseOne” class=”panel-collapse collapse in”>
<div class=”panel-body”>
上流阁
</div>
</div>
</div>
<div class=”panel panel-default”>
<div class=”panel-heading”>
<h4 class=”panel-title”>
<a data-toggle=”collapse” data-parent=”#accordion”
href=”#collapseTwo”>
上流阁点击我进行展开,再次点击我进行折叠。第 2 部分
</a>
</h4>
</div>
<div id=”collapseTwo” class=”panel-collapse collapse”>
<div class=”panel-body”>
上流阁第二页
</div>
</div>
</div>
</div>
</body>
</html>
问题1、循环标签时候要注意的问题
示例代码
<div class=”panel panel-default”>
<div class=”panel-heading”>
<h4 class=”panel-title”>
<a data-toggle=”collapse” data-parent=”#accordion”
href=”#collapseOne”>
上流阁点击我进行展开,再次点击我进行折叠。第 1 部分
</a>
</h4>
</div>
<div id=”collapseOne” class=”panel-collapse collapse in”>
<div class=”panel-body”>
上流阁
</div>
</div>
</div>
上方的<a data-toggle=”collapse” data-parent=”#accordion” href=”#collapseOne”>这段代码中的href的属性中的值collapseOne要跟着下面的<div id=”collapseOne” class=”panel-collapse collapse in”>这段代码的标签要一致,而且每一次循环都要不同的值,也是html一个规则id不能重复。
问题2、控制初始化展开或者关闭的问题
示例代码
<div class=”panel panel-default”>
<div class=”panel-heading”>
<h4 class=”panel-title”>
<a data-toggle=”collapse” data-parent=”#accordion”
href=”#collapseOne”>
上流阁点击我进行展开,再次点击我进行折叠。第 1 部分
</a>
</h4>
</div>
<div id=”collapseOne” class=”panel-collapse collapse in”>
<div class=”panel-body”>
上流阁
</div>
</div>
</div>
<div class=”panel panel-default”>
<div class=”panel-heading”>
<h4 class=”panel-title”>
<a data-toggle=”collapse” data-parent=”#accordion”
href=”#collapseTwo”>
上流阁点击我进行展开,再次点击我进行折叠。第 2 部分
</a>
</h4>
</div>
<div id=”collapseTwo” class=”panel-collapse collapse”>
<div class=”panel-body”>
上流阁第二页
</div>
</div>
</div>
上面代码中<div id=”collapseOne” class=”panel-collapse collapse in”>中class=”panel-collapse collapse in” 多了一个in 属于初始化展开 没有in 初始化是关闭状态的

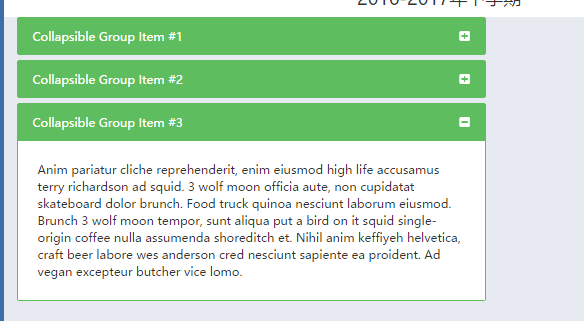
问题3、有的组件里有设置图标展开关闭的标识

源代码
<div class=”col-sm-6″>
<!– Success –>
<div class=”panel-group panel-group-success” id=”accordion-success-example”>
<div class=”panel”>
<div class=”panel-heading”>
<a class=”accordion-toggle” data-toggle=”collapse” data-parent=”#accordion-success-example” href=”#collapseOne-success”>
Collapsible Group Item #1
</a>
</div> <!– / .panel-heading –>
<div id=”collapseOne-success” class=”panel-collapse in”>
<div class=”panel-body”>
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo.
</div> <!– / .panel-body –>
</div> <!– / .collapse –>
</div> <!– / .panel –>
<div class=”panel”>
<div class=”panel-heading”>
<a class=”accordion-toggle collapsed” data-toggle=”collapse” data-parent=”#accordion-success-example” href=”#collapseTwo-success”>
Collapsible Group Item #2
</a>
</div> <!– / .panel-heading –>
<div id=”collapseTwo-success” class=”panel-collapse collapse”>
<div class=”panel-body”>
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo.
</div> <!– / .panel-body –>
</div> <!– / .collapse –>
</div> <!– / .panel –>
<div class=”panel”>
<div class=”panel-heading”>
<a class=”accordion-toggle collapsed” data-toggle=”collapse” data-parent=”#accordion-success-example” href=”#collapseThree-success”>
Collapsible Group Item #3
</a>
</div> <!– / .panel-heading –>
<div id=”collapseThree-success” class=”panel-collapse collapse”>
<div class=”panel-body”>
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo.
</div> <!– / .panel-body –>
</div> <!– / .collapse –>
</div> <!– / .panel –>
</div> <!– / .panel-group –>
<!– / Success –>
</div>
修改方案代码添加css
<style>
.accordion-toggle::after {
color: rgb(170, 170, 170);
content: “收起 \f0de”;
display: block;
float: right;
font-family: FontAwesome;
font-size: 10px;
line-height: 36px;
position: relative;
}
.accordion-toggle.collapsed:after {
content: “展开 \f0dd”;
}
</style>


苏凉博客来访